Introducing Aurum UI

Last night I published 0.0.1 version of my new Web Component library. Aurum UI.
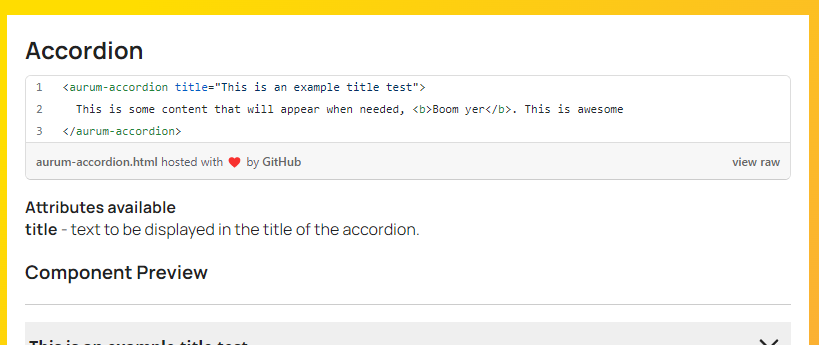
It is brand new and currently only contains just one UI element, an Accordion which you can see below.
The plan is to slowly build up this library with a lot of reusable Web Components that can be used in any frontend project. Then once we have a solid foundation of components release version 1.0.0, but when that will be only time will tell.
If you would like to suggest components for the Library you can head over to my public repo and raise a ticket. I am not currently taking pull requests for whole components but will happily take them for bug fixes for already existing components. The reason for this is that this library is to be an experimental playground for my UI ideas and I want control over what ones are made and how. I aim to open it up more once the project has had its first major release.
If you would like to use the library and play around with it you can by using this cdn file and running the init command as below.
<script type="text/javascript" src="https://cdn.jsdelivr.net/gh/ageddesi/aurum-ui@master/ui-lib/_bundles/aurum-ui.min.js"></script>
<script>
// Init aurum ui
window.AurumUi.init();
</script>You can also see a live preview of the library docs on the website here. https://aurum-ui.vercel.app/
I hope you enjoy following the progress of this library and keep coming back to the blog to get more updates.

